仕事柄、PowerPointで作った図をWordに貼り付けることがよくあります。しかし普通にPowerPointで「図として保存」から画像(PNG)を書き出すと、解像度が 96dpi になってしまい印刷には向きません(印刷には300dpi以上が適切)。
そこで、解像度を落とさずにWordに貼り付けられる方法を調べました。WindowsとMacどちらも調べて、方法は違うのですがともに出来るようになったのでメモしておきます。Windowsでは3つの方法があります。
調べた環境は下記のとおりです。
| 使用OS |
PowerPoint |
Word |
| Windows |
PowerPoint 2016 |
Word 2016 |
| Mac |
PowerPoint for Mac ver. 15.27 |
Word for Mac ver. 15.27 |
Windowsでの方法 1: Windowsメタファイルで保存
すべての作業がWindows内のOfficeアプリケーションの中だけで済むのであれば、この方法が最もファイルサイズも小さく描画が綺麗に維持されます。PowerPointで作った図形や文字はベクター画像として保存されています。ただし写真などのビットマップ形式ファイルは当然ベクター形式にはなりません。(
ベクター形式とビットマップ(ラスター)形式の違い)
WindowsのOffice環境だけであれば、ベストな選択肢のWindowsメタファイルですが、他のアプリケーション(AdobeやMacユーザーへ渡すなど)には向いていません。作ったwmf画像をAdobe Illustratorで開くと文字化けすることがありますし、Macでは開くことができません。ですので将来汎用的に使いたい場合は、ここで作ったメタファイルからJPGやPNGに書き出すことになります。とはいえ基本WindowsでOfficeしか使っていない人にはこの方法をお勧めします。
- PowerPointで作成した図を選択し、右クリックして「図として保存」を選ぶ
- 「拡張Windows メタファイル(*.emf)」または「Windwsメタファイル(*.wmf)」を選択
- 「拡張」と名前が付いているだけあって、emfのほうが規格として新しく、多くの場合は改良版であるemfの方が良いはずです。が、説明によるとたまに開けない場合もあるらしい…。でもまずはemfで書き出しましょう。
- 作ったファイルをWordファイルにドラッグ&ドロップ
Windowsでの方法 2: 大きめに作ってPNGで保存
この方法はベクター形式ではなく、ビットマップ形式で画質を保ったまま印刷用ファイルを作成する方法です。
- PowerPointで図を作成する際に、最終的な図のサイズの約3倍の大きさで作る。
- 上で述べたように「図として保存」は96dpiで書き出されます(この設定を変更する方法もあるのですが高度なのであまり一般的ではありません)
- そこで、96dpiでもWord内で約3分の1の大きさに縮小すれば、約300dpiになる、という計算です。
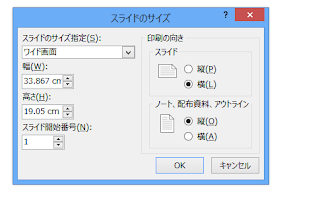
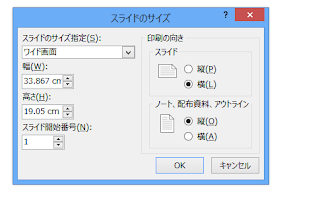
- たとえばA4用紙のなかに幅 5cm × 高さ 7cm の図を入れたいと思った場合、PowerPointの「デザイン > ユーザー設定 > スライドのサイズ」を開き、3倍の幅 15cm × 高さ 21cm のスライドにします。
- ちなみにフォントサイズも3倍で作りましょう。最終的に10ptぐらいにしたかったら、30ptで作ることになります。
- つまり、注意点としては図を最終的に入れる場所のサイズが分かっている必要があります。
- なお、2倍のサイズで作っても、簡単な印刷物なら十分です。スライドのサイズを大きくするほどファイルサイズも大きくなりますので、その辺りは好みで作ってください。

- 作った図を右クリックして「図として保存」からPNGまたはJPGで書き出す。基本、PNGで良いでしょう。
- 出来上がった画像ファイルをWordにドラッグ&ドロップで配置し、マウス操作で3分の1の大きさになるよう縮小する。
Windowsでの方法 3: PDFにしてAcrobat Readerのスナップショット機能を使う
2とは違ってサイズを考えずに作り始めたときでも使える方法です。
- PowerPointで図を作成し、「ファイル > エクスポート > PDFまたはXPS形式で発行」からPDFで保存。
- 作成したPDFをAcrobat Readerで開く。
- Acrobat Readerの設定を変更・保存。
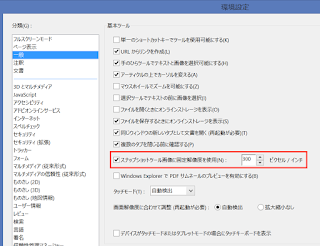
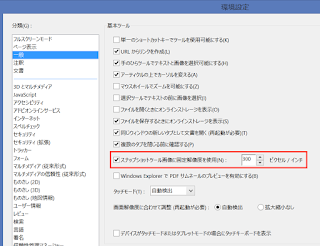
- 「環境設定 > 一般 > スナップショットツール画像に固定解像度を使用」にチェックを入れ、任意の数値(約200-300)を入力。

- 「編集 > スナップショット」を選ぶと十字マークが出るので、書き出したい領域をドラッグ&ドロップで選択します。すると「選択した領域がコピーされました」と表示されます。
- Wordに移り、画像を挿入したい場所で「貼り付け」をします。
Macでの方法: PDFを直接貼り付け
この方法でPDFから挿入した画像はベクター形式です。つまり、Windowsの方法 1でWindowsメタファイルでベクター形式を扱う方法を説明をしましたが、WindowsメタファイルはMacでは使えません。そこでPDFに書き出してから挿入することでベクター形式として貼り付ける、という方法が使えるのです。
ちなみにこのPDF挿入方法は、なぜかWindowsでは使えません…PDFファイルを「挿入」メニューから選んでもPDFが表示されませんし、ドラッグ&ドロップで貼り付けようとしてもアイコンが表示されるだけです。WindowsでPDFを貼り付けようと思ったら上記3の方法になるんでしょうね。